
心機一転 Affinger6
2018年からお世話になっ2018年からお世話になったブログのテーマCocoonをAFFINGER6に変更しました。3年間ありがたく使わせていただき感謝しています。移行方法は簡単でしたが、すでに400記事以上の我がサイト、作業時間はたっぷり30時間ほどかかりました。CocoonからAFFINGER6への移行方法、適用1カ月の効果についてです。
釣りブログランキングで最強の無料テーマCocoon
皆様の釣りブログを見渡すとCocoonを使われている方も多いです。
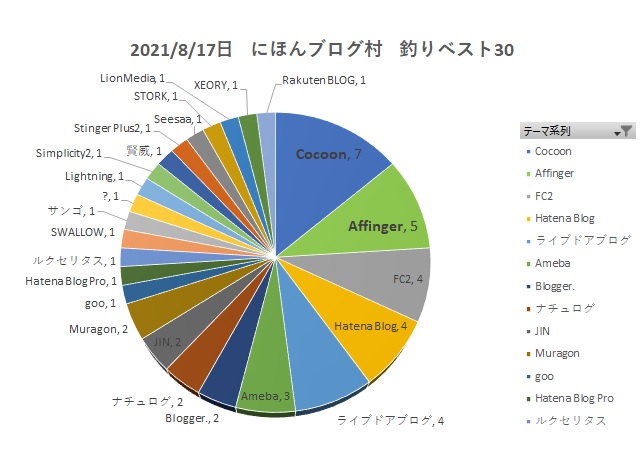
私が所属しているにほんブログ村の釣りブログ ランキング(PVポイント順)“2021/8/17現在”のTop30中7サイト(23.3%)、Simplicity2を入れると8サイト(26.7%)がわいひらさんが作られたWordpressテーマです。

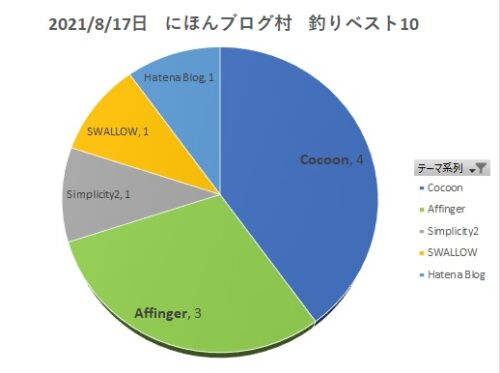
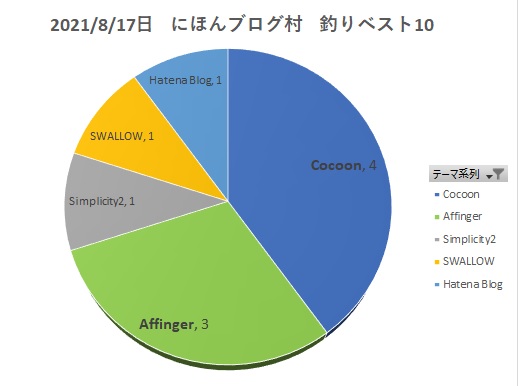
順位をトップ10に絞ると、 Top10中4サイト(40.0%)、Simplicity2を入れると5サイト(50.0%)がわいひらさんが作られたWordpressテーマです。

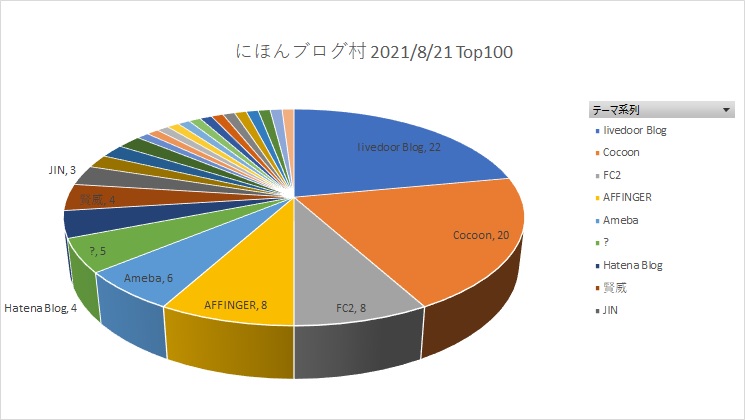
にほんブログ村すべてのジャンルを合わせた2021/8/21付けTop100でもCocoonは大健闘、AFFINGERよりも倍以上使われています。

少し前まで、私のブログもCocoonだったので、驚きの数字ですね。

ちなみに、私の別サイトでは引き続き使わせていただいています。
釣りブログランキングで次に多かったのがAFFINGERです。バージョンは4、5、そして私が使っている6。
私が今回AFFINGERを使ってみようと思ったのは、釣りブログランキングで常にトップを走り続けておられる、釣りのネタ帳でおなじみのガチろっくんさんが使われていたので。
以前からずっと興味がありましたが、CocoonからAFFINGERへの移行作業はかなり大変なんだろうとのうわさで二の足を踏んでいました。
それに、Cocoonって人気がありすぎデザインが似てきたりするんですよね。
しかし2021年のお盆休みは新型コロナCovid-19で帰省もできず、自分がかかってしまったら重症化するかもしれないと思い、自宅にこもって心機一転ブログのテーマを変えることにしました。

それがWordPressテーマ 「ACTION(AFFINGER6)」です。
AFFINGER6とCocoonの違いを事前調査
私がよく使っているCocoonの機能は以下の通り。
- ブログカード(内部リンク)
- ブログカード(外部リンク)
- 商品リンク(Amazon、楽天、Yahoo)
- 各種マーカー(蛍光ペン、アンダーラインなど)、文字サイズ(任意)
- 打消し線
これらの機能が、CocoonをAFFINGER6に入れ替えてどうなるのか、コンテンツ量が少ないCocoonのサイトに適用してみてエラーの出方を確認しました。

想像通りリストに上げたCocoon独自の機能すべてで、AFFINGER6ではエラー表示されるか、マーカーしていたところは色が付きませんでした。

よって、方針は簡単です。コード中のcocoon-xxxが記載されているところをすべてAFFINGER6のコードに変換するだけでした。
商品リンクだけはAFFINGER6にCocoonのようにアフィリエイトリンクのショートコードがなかったので、Rinkerというプラグインを使わせていただくことにしました。
それでは、1つずつどのように移植していったか説明します。
CocoonからAFFINGER6への具体的な移植方法
地道な作業です。最も多かったのがブログカードと商品リンクです。合わせて500は超えてました。すべて書き換えです。
私は一括置換プラグインなんかも利用しながら進めました。
ブログカード(内部リンク)
ブログカードに限ると、使い勝手、表現でCocoonが圧勝です。
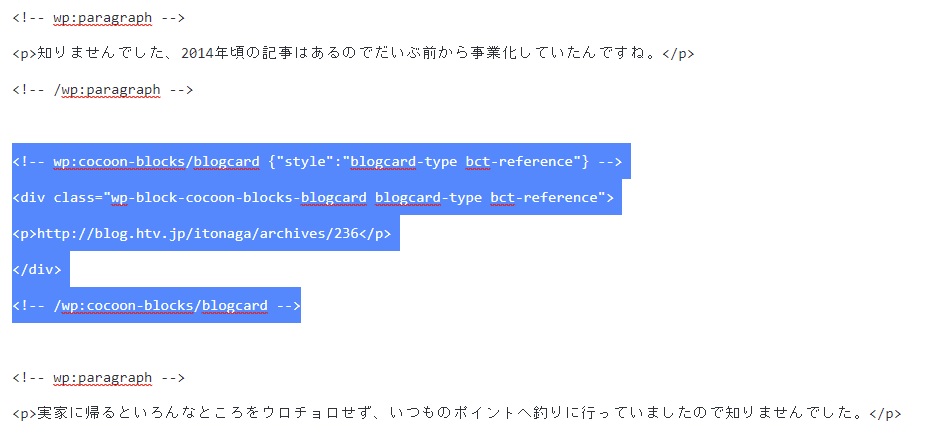
テーマをCocoonからAFFINGER6へ入れ替えた後に記事一覧の検索機能で「cocoon-blocks-blogcard」を検索し、すべてAFFINGER6の埋め込みに置き換えました。233の内部リンクがあったので、すべて置き換えるのに6時間くらいかかりました。
Cocoonのブログカード(内部リンク)
Cocoonではブロックエディタのブログカード選んで、URLを入力するだけです。

見た目はこのように成形されて表示されます。サムネイルの位置や日付の

AFFINGER6のブログカード(内部リンク)
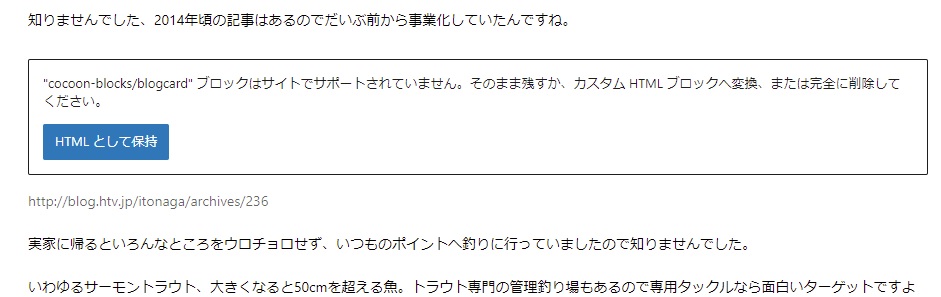
AFFINGER6では埋め込みにURLを貼り付けます。

編集画面ではぼんやりとしたアイキャッチが表示されます。キャプションに文字列を追加するとブログカードにリボンなどのラベルとなって表示されます。ラベルに表示する文字列は従来通りCocoonの選択肢に出てくるものを使うことにし、今までのブログの雰囲気を踏襲することにしました。
- 関連記事
- 参考記事
- 人気記事
- あわせて読みたい
- 詳細はこちら
- チェック
- ピックアップ
- 公式サイト

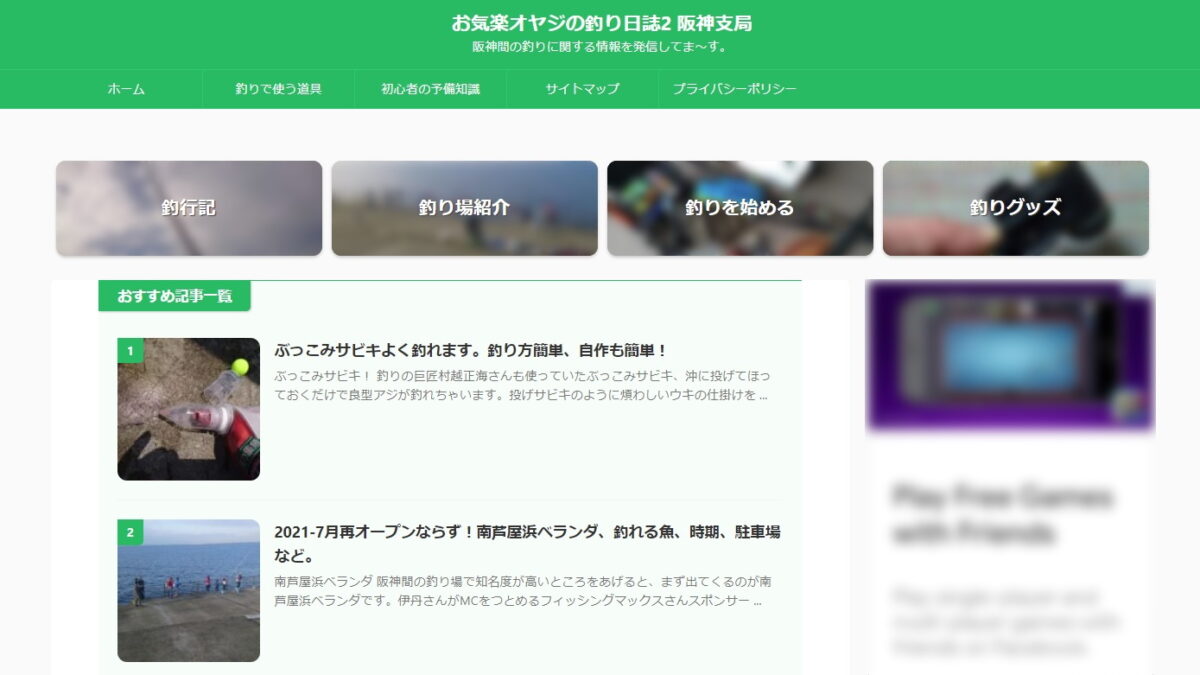
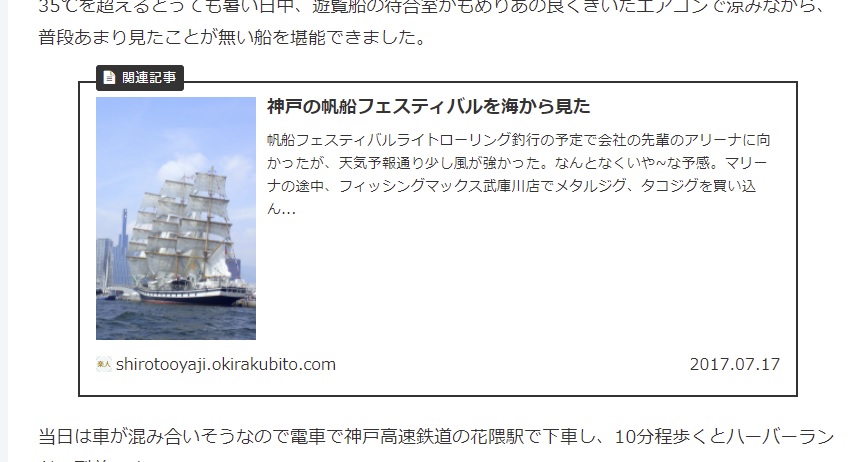
皆様から見えるAFFINGER6のブログカードはこんな感じです。

可もなく不可もなし。機能的には十分ですね。
ブログカード(外部リンク)
Cocoonは外部リンクが標準装備ですが、AFFINGER6に標準にはありません。
テーマを置き換える前に変換 外部リンクのブログカードはあきらめ、説明テキストにただのリンクを張ることにしたので、テーマを置き換える前にすべて変換しました。
Cocoonのブログカード(外部リンク)
外部リンクについては、Cocoonは内部リンクと同じ手順で外部のURLをブログカードに貼り付けるだけ。ただし、外部リンク先のコンテンツが作成された日付は表示されません。

AFFINGER6のブログカード(外部リンク)
代用にブログカードプラグインPz-LinkCardを考えましたが、昔自分も使ってみて重たかったので止めました。
今回は割り切って外部リンクはすべてただのリンクにしました。

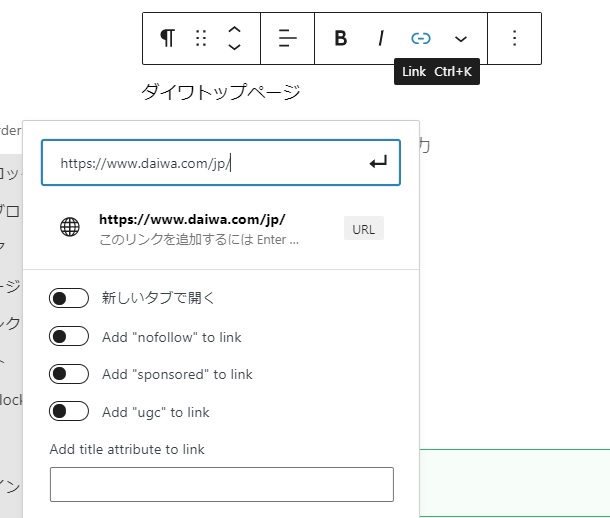
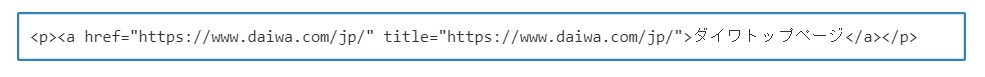
HTMLではa hrefです。

そもそも外部リンクはリンク先がなくなっていたりするとエラーになったりするので、ただのリンクのほうがいいのかもしれませんね。
商品リンク(Amazon、楽天、Yahoo)
Cocoonではアマゾンのasinコードや楽天の商品IDをショートコードに貼り付けて商品リンクを作成していましたが、AFFINGER6には標準ではないようなので、代用品を探しRinkerを使わせていただくことにしました。予想以上に簡単に商品リンクを作成でき便利です。
記事一覧の検索機能で「amazon asin」、「rakuten id」で検索し、テーマ置き換えの前にCocoonの商品リンクをすべてRinkerに置き換えました。テーマ変更時には商品リンクでエラーになる部分なしです。
Cocoonの商品リンク
Cocoonではアマゾンの商品紹介ページからamazon asinコードをコピーし、ショートコードのASIN部分を置き換えてリンクを作ってました。楽天についても同様にrakuten id取り出し用のブックマークレットをブラウザに登録して使います。少しだけ手続きか大変です。

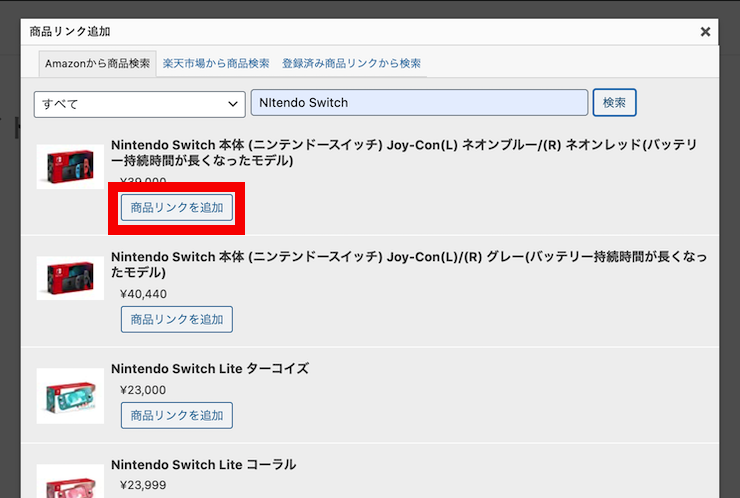
AFFINGER6の商品リンク
標準で商品リンクする方法がないようなので、Rinkerを使いました。非常に便利でかつどの商品がクリックされたのか、Google アナリティクスで確認できるので売れ行きの分析まで可能です。
各種マーカー(蛍光ペン、アンダーラインなど)、文字サイズ(任意)
Cocoonのマーカーや文字サイズは<span class=”xxxx”>で構成されています。AFFINGER6にも同じような機能を別の <span class=”xxxx”> で置き換え可能です。
テーマをCocoonからAFFINGER6に変更したあとで、記事一覧画面から検索し該当記事を開いて修正していましたが、ほとんどの記事で文字装飾をおこなっていたので膨大な量でした。あきらめて一括置換することにし、Better Search Replaceというプラグインを使わせていただきました。記事を開かず置換が可能なので移行作業をかなり短縮になりました。
Cocoonの商品リンク
Cocoonは文字の装飾パターンがいろいろあり、非常に便利です。

装飾文字は<span class=”xxx”>文字</span>で書かれています。テーマをAFFINGER6変換すると装飾が無効になり、Cocoonでは黄色いマーカーが表示されていてもAFFINGER6では無色になってしまいます。

AFFINGER6の商品リンク
テーマ変更した後、Cocoonの装飾を一括で置き換えました。
私が変換したパターンです。 <span class=”xxx”> のxxx部分を比較した表です。全く同じ機能にはなりませんが、代用しました。Cocoonでは文字のサイズを任意に変更できますが、AFFINGER6は大文字だけなので、いろいろな文字サイズを大文字に統一です。
| 装飾の種類 | Cocoon | AFFINGER6 |
| 太い赤字 | bold-red | hutoaka |
| 赤アンダーライン | red-under | has-inline-color has-soft-red-color |
| 黄色アンダーラインマーカー | marker-under | st-mymarker-s-b |
| 文字サイズ28 | fz-28px | oomozi |
| 文字サイズ48 | fz-48px | oomozi |
皆さんいろいろな装飾をされていると思いますので、あらかじめ変換できるパターンを調査しましょう。
打消し線
打消し線はCocoonでは< span class=”strike” >を使いますが、AFFINGER6では<s> </s>です。記事一覧の検索で地道な作業を繰り返し、全部置き換えました。数が少なかったので助かりました。
AFFINGER6を便利に使う
Cocoonのブロック編集エディタを使っていたのでわかりませんでしたが、AFFINGER6ではコンテンツで表示されている文字の大きさと、ブロック編集画面では文字の大きさが違います。また、タグのチェックボックスがないので不便でした。


AFFINGER6をコンテンツと同じ見え方で編集する
デジタルノマド教科書@WordPressブログさんの記事を参考にさせていただきました。
編集用画面のstyle.cssを作り、メニューの外観→テーマエディターでAFFINGER6子テーマのfunctions.phpにコードを追加すると出来上がり。
無事、コンテンツの見た目とブロックエディタの文字の大きさが同じになりました。
AFFINGER6をのタグをチェックリストにする
WebWebTipsさんを参考にさせていただきました。
こちらも同じく、子テーマのfunctions.phpにコードを追加するだけでした。
詳しくはそれぞれのブログをご覧ください。
SEO対策はAll in One SEOで
CocoonにはSEO対策のタイトルやディスクリプションを入力するエリアがあり、独自機能を使われている方も多いでしょうが、AFFINGER6に置き換えた時点で使えなくなります。
私はたまたまタイトル、ディスクリプションなどのSEOようのデータは、All in One SEOで管理していたので、そのままAFFINGER6に引き継げました。
移行前にAll in One SEO Cocoonの独自機能を使われているのなら、移行前にAll in One SEOなSEO対策プラグインにデータを移してからテーマ変更をすることをおすすめします。
CocoonからAFFNGER6切り替え1カ月アクセス上昇
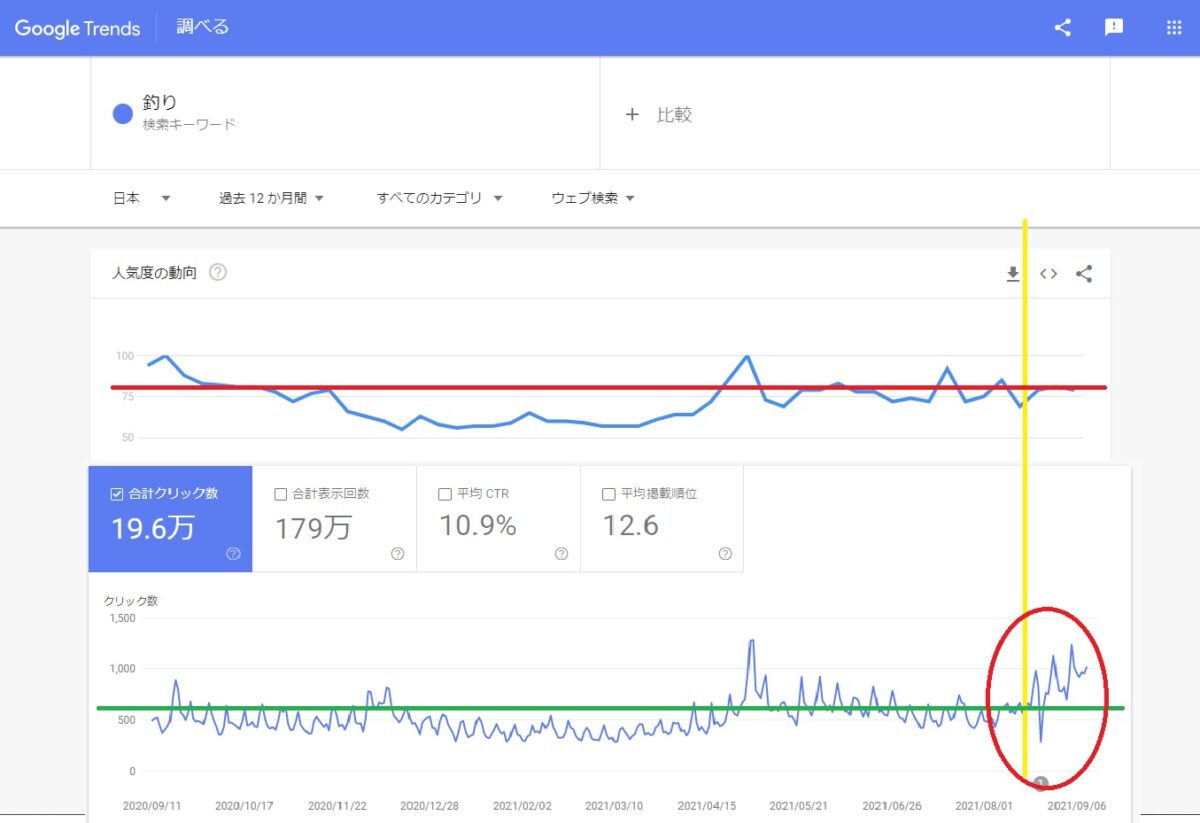
1カ月のブログアクセス状況の変化をGoogleアナリティクスと Googleトレンドで、1年間のアクセスを比較して考察します。Googleトレンドでは検索キーワードを「釣り」にしました。
Googleトレンドを使うのは、世の中の釣りブームが影響して自然増しているのか、テーマを変えたことによって変化したのかを比べるためです。
Googleトレンドの上に、アナリティクスを重ねました。去年の9月ころから11月中頃まで釣りが盛んで、トレンドもそれなりに人気がありますが、冬になると下火になりました。
新型コロナ禍で発生した釣りブーム、2021年5月頃に一気に人気が爆発しています。私のブログも人気に比例して2021年5月頃にアクセスが増えています。

トレンドにずっと連動していましたが、ブログテーマをCocoonからAffinger6に変えた2021年8月中旬以降(画像下の赤丸)、明らかにアクセス数が増えています。Googleトレンドの人気はあまり変化ないので、ブログテーマの変更によるものと思われます。
CocoonからAFFNGER6へ移行まとめ
今回CocoonからAFFINGER6へテーマを変えた感想は、
記事が多いと大変だということ。
でも、想像していたよりは簡単に移行できたこと。
ブロックエディタの使い勝手とか、記事の装飾のやり方などそれぞれ特徴があります。
今現在も両方使っていますが、表現力、記事の書きやすさはAFFINGER6のほうが自分には合っています。
初期投資が14,800円ですが、あれこれコードをいじらずにデザインの幅が広がります。
にほんブログ村の釣りブログランキングで使われているWordPressテーマ 「ACTION(AFFINGER6)」を使ってみませんか?